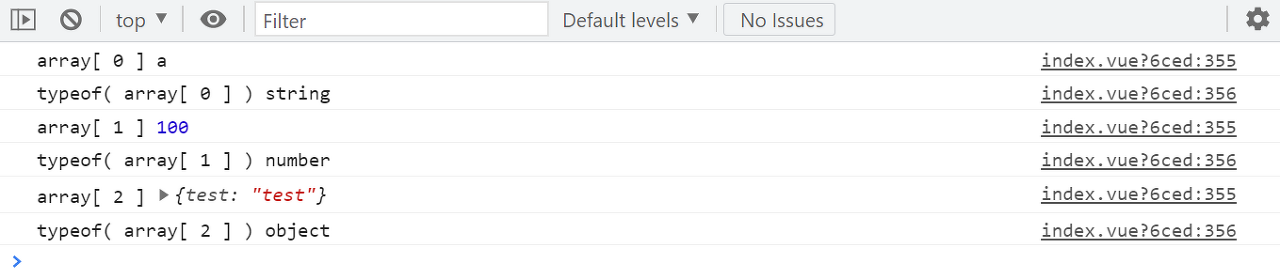
🔐 자바스크립트에서 유사배열과 배열의 차이는 무엇일까요? 유사배열의 각 요소를 수정하고 싶다면 어떤 과정을 거쳐야할까요? 배열 : 하나의 변수에 할당해 관리하기 위해 사용하는 데이터 타입이다。 유사 배열 : 배열과 유사한 객체를 말한다. 유사 배열은 함수에서 처리 결과로 배열을 반환하고 싶을 때 또는, Array에서 기본으로 내포되어있는 기능을 제공하고 싶지 않거나 Array에 내포되어있지 않은 기능을 제공하고 싶을 때 사용한다. 1. 숫자 형태의 indexing이 가능할 것 2. length 속성을 포함할 것 수정 과정: 1-1. 간접호출 활용 1-2. Rest파라미터 활용 1-3. Array.from 메서드 활용 등을 활용하여 배열로 변환시켜 준 뒤 요소를 수정한다. 🔐 부모 컴포넌트 A와 자식 컴포..